Interacting with an existing contract (from the browser)
Lets say we want to interact with the USDT contract - https://etherscan.io/address/0xdac17f958d2ee523a2206206994597c13d831ec7
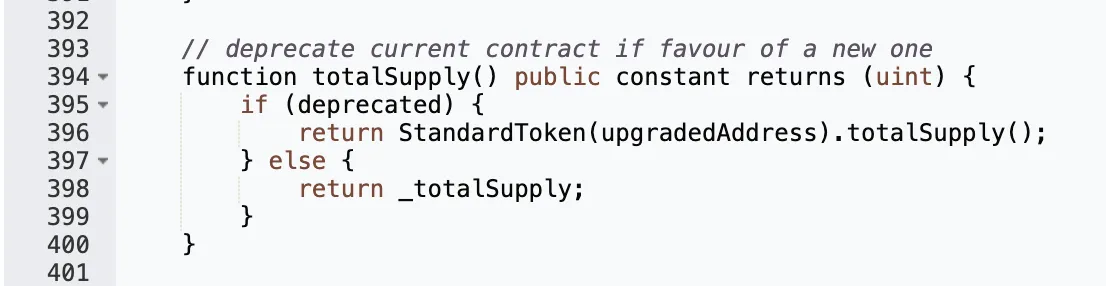
It has a function called totalSupply

How can we call this function from a frontend?
Steps
- Initialise empty react project
npm create vite@latest- Install wagmi
yarn add wagmi viem@2.x @tanstack/react-query- Create config.ts
import { http, createConfig } from 'wagmi'import { mainnet } from 'wagmi/chains'
export const config = createConfig({ chains: [mainnet], transports: { [mainnet.id]: http(), },})- Add wagmi provider
import { WagmiProvider } from 'wagmi'import { config } from './config'
function App() { return <WagmiProvider config={config}>
</WagmiProvider>}
export default App- Setup tanstack query
import { QueryClient, QueryClientProvider } from '@tanstack/react-query'import { WagmiProvider } from 'wagmi'import { config } from './config'
const queryClient = new QueryClient()
function App() { return ( <WagmiProvider config={config}> <QueryClientProvider client={queryClient}>
</QueryClientProvider> </WagmiProvider> )}
export default App;- Add functionality to connect to wallets - https://wagmi.sh/react/guides/connect-wallet
import { http, createConfig } from 'wagmi'import { mainnet } from 'wagmi/chains'import { injected, metaMask } from 'wagmi/connectors'
export const config = createConfig({ chains: [mainnet, base], connectors: [ injected(), metaMask(), ], transports: { [mainnet.id]: http(), },})- Create
wallet-options.tsx
import * as React from 'react'import { Connector, useConnect } from 'wagmi'
export function WalletOptions() { const { connectors, connect } = useConnect()
return connectors.map((connector) => ( <button key={connector.uid} onClick={() => connect({ connector })}> {connector.name} </button> ))}- Create
Account.tsx
import { useAccount, useDisconnect, useEnsAvatar, useEnsName } from 'wagmi'
export function Account() { const { address } = useAccount() const { disconnect } = useDisconnect() const { data: ensName } = useEnsName({ address }) const { data: ensAvatar } = useEnsAvatar({ name: ensName! })
return ( <div> {ensAvatar && <img alt="ENS Avatar" src={ensAvatar} />} {address && <div>{ensName ? `${ensName} (${address})` : address}</div>} <button onClick={() => disconnect()}>Disconnect</button> </div> )}- Update App.tsx
import { QueryClient, QueryClientProvider } from '@tanstack/react-query'import { WagmiProvider, useAccount } from 'wagmi'import { config } from './config'import { Account } from './account'import { WalletOptions } from './wallet-options'
const queryClient = new QueryClient()
function ConnectWallet() { const { isConnected } = useAccount() if (isConnected) return <Account /> return <WalletOptions />}
function App() { return ( <WagmiProvider config={config}> <QueryClientProvider client={queryClient}> <ConnectWallet /> </QueryClientProvider> </WagmiProvider> )}
export default App;